How it works
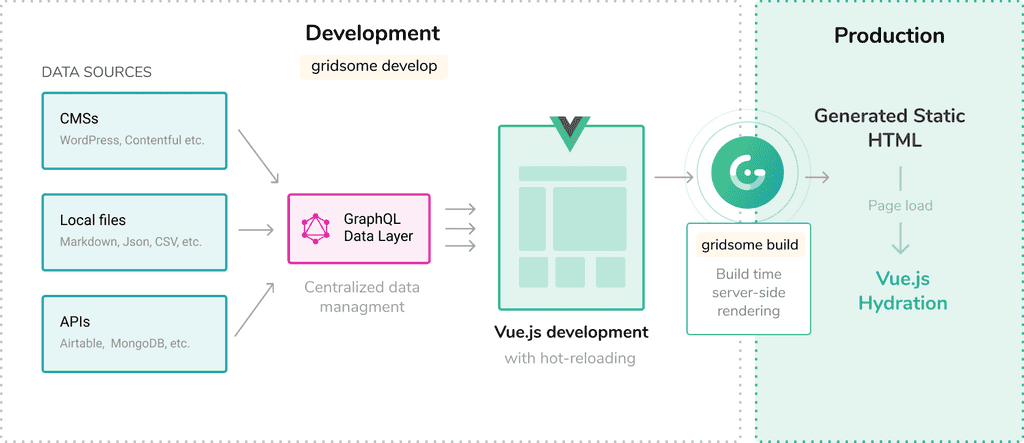
Gridsome is a modern website development framework for creating fast and secure websites that can be deployed anywhere. Static HTML files are generated to create SEO-friendly markup that hydrates into a Vue.js-powered SPA once loaded in the browser.
Source plugins fetch content from local files or external APIs and store the data in a local database. A unified GraphQL data layer lets you extract only the data you need from the database and use it in your Vue.js components. The data is generated and stored as static JSON at build time.

There are two ways to run Gridsome:
gridsome develop- Starts a local development server.gridsome build- Generates production ready static files.
Gridsome develop
The gridsome develop command starts a local development server with hot-reloading for code/file changes and the GraphQL data layer. You can usually open the development server at localhost:8080, and explore the GraphQL data layer at localhost:8080/___explore.

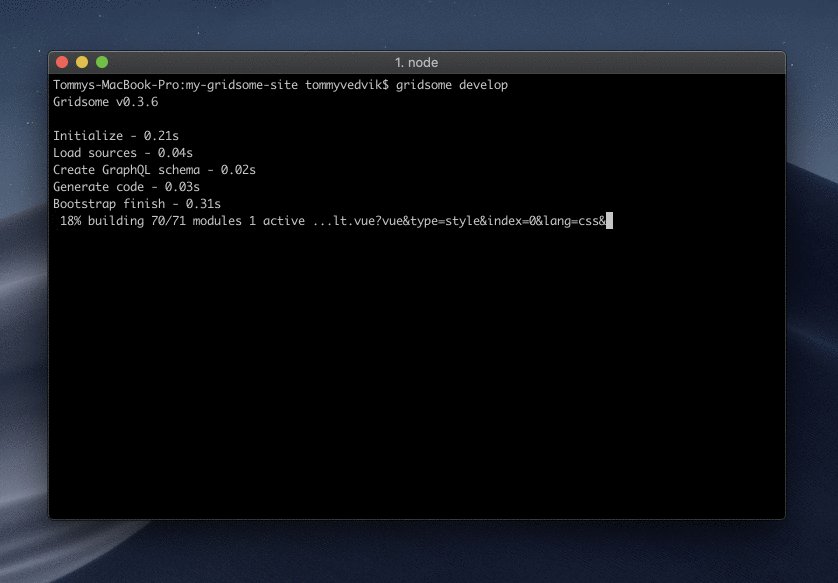
This is what's happening under the hood when running gridsome develop command:
- Initialize - Reads project configuration and initializes installed plugins, etc.
- Load sources - Source plugins fetch their data and update the internal store.
- Create GraphQL schema - Generates the GraphQL schema from node types in the store.
- Generate code - Generates runtime code like routes, plugins, etc.
- Bootstrap finish - Starts the development server and shows the URLs in your console.
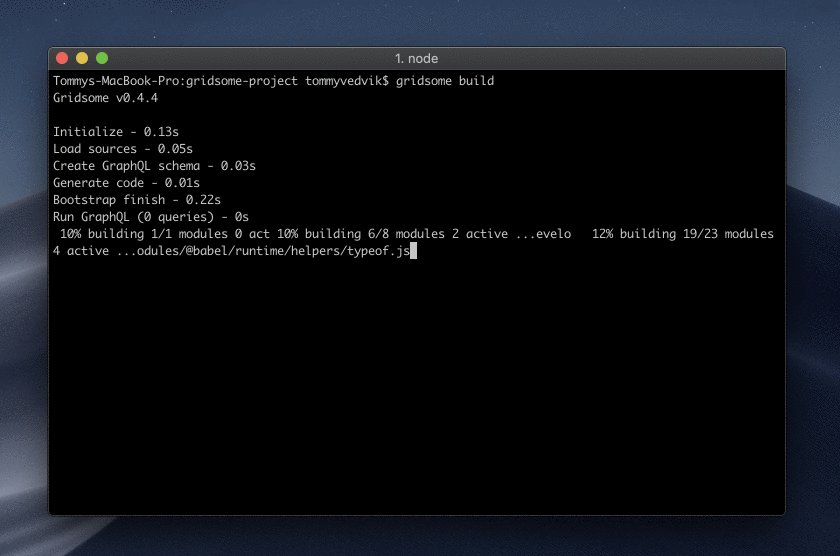
Gridsome build
The gridsome build command prepares a project for production. This means it generates HTML files that are optimized and ready to be hosted and deployed to any FTP or static web host.

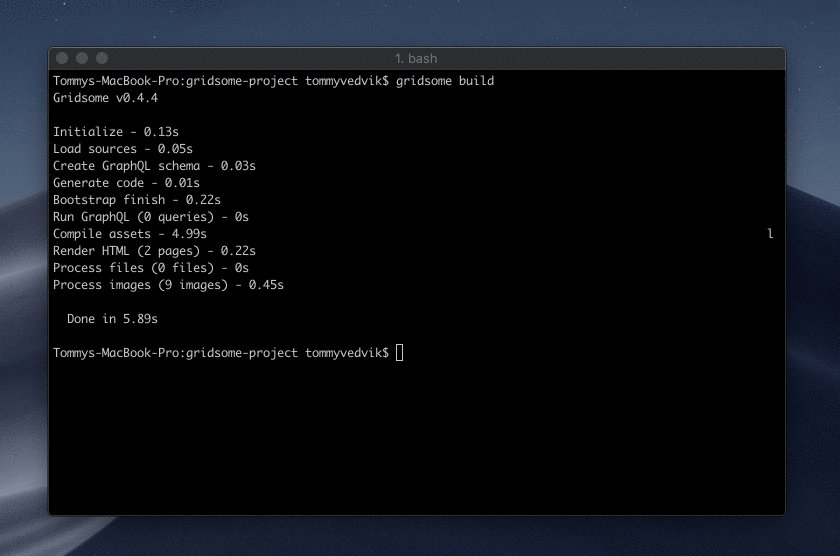
This is what's happening under the hood when running gridsome build command:
- Initialize - Reads project configuration and initializes installed plugins, etc.
- Load sources - Source plugins fetch their data and update the internal store.
- Create GraphQL schema - Generates the GraphQL schema from node types in store.
- Generate code - Generates runtime code like routes, plugins, etc.
- Bootstrap finish - Creates a render queue with all pages and templates.
- Run GraphQL - Executes all
page-queryqueries and stores the results injsonfiles. - Compile assets - Runs webpack to compile production-ready assets.
- Render HTML - Renders all pages and templates into static
htmlfiles. - Process files - Local files are copied to the
distfolder. - Process images - Local images are processed and copied to the
distfolder.
Services like Netlify and Zeit Now let you run
gridsome buildautomatically from a Git-repository and host the generated files on a CDN for you. These services also have hooks that enable you to re-build the site after a Git-commit. Learn more about Git-based deployment here.
GraphQL for data
The GraphQL data layer is a tool available in development mode. This is where all the data fetched into a Gridsome project is stored. Think of it as a local, temporary database that helps you work faster and better with your data. Add data from any data sources with Source plugins or with the Data store API. Data can be queried in any page or component.
Learn more about Querying data here.
Vue.js for frontend
Gridsome uses Vue.js as front-end framework. Vue is an approachable, simple & fun framework for building fast interfaces. Vue is famous for its intuitive design and shallow learning curve. This means it's easy to train staff in, even non-frontend devs and designers. Since developers will be up-and-running with Vue quickly, training costs will be kept to a minimum.